![[데이터로 생각해보기] 배달의 민족 UI 개선 방향을 도출할 수 있는 지표 선정](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbtkvAS%2FbtrjVWkEC4m%2FXG02G0GRiO914fJgTgV041%2Fimg.jpg)

본 글은 힙데비 2주차 과제를 바탕으로 작성하였습니다. 관련된 질문은 hackle 팀에서 제공해주셨습니다.
https://www.hackle.io/ko/
0. 들어가며
(과제 주제)
배달의민족은 홈 화면에서 다양한 UX 변화를 진행해왔습니다. 오늘부터 배달의민족 PO로 그동안 주요 데이터의 변화를 확인해보고, 앞으로 개선 방향을 도출해 본다고 가정해보고, 다음 질문들에 대해서 고민해보시죠.

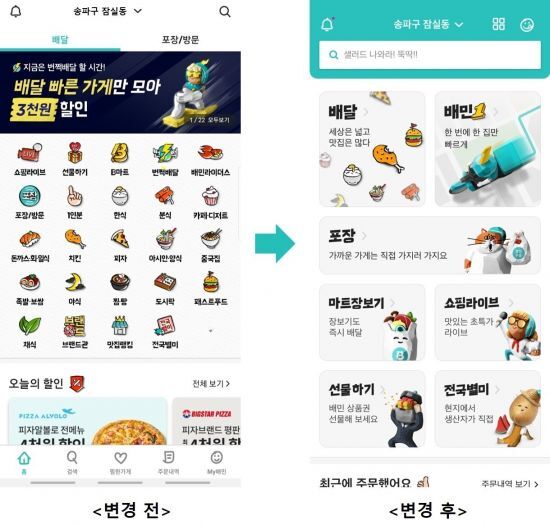
지난 5월 배달의 민족은 기존 UI를 대대적으로 개편했다. UI 개편에 따라 UX flow는 어떻게 변했을까?
과거(아이콘21개) - 배달 관련 아이콘(치킨, 피자 등)이 홈화면에서 차지하는 비율 (16/21 → 76%)
: 아 오늘 치킨 먹고 싶네 → 배민 라이더스는 뭐지? | 근데 분식을 먹을까? | 아니야 치킨이 맛있지 않을까? | B마트라는게 생겼네? | 근데 치킨은 맛있을 것 같아
현재(아이콘 7개 ) - 배달 관련 아이콘(배달, 배민1)이 홈화면에서 차지하는 비율 (2/7 → 30%, 포장X)
: 아 오늘 치킨 먹고 싶네 → 아 배달 아이콘이 따로 있구나? | 근데 B마트는 뭐지? | 일단 배달 아이콘 클릭하자 → 근데 분식 먹을까? | 아니야 치킨이 맛있지 않을까? | 근데 치킨은 맛있을 것 같아
결론은 치킨?
과거 홈화면에서 유저들은 핵심기능(배달)과 부가기능(B마트 등)을 한 차원에서 고민했었다. 하지만, 최근 UI가 개편되면서 정보에 위계가 생겼고(배달 → 치킨/분식 등, B마트)이를 통해 유저들은 핵심기능(배달)과 부가기능(B마트 등)을 각각 다른 차원에서 고민할 수 있게 됐다. 또한, 배달 관련 아이콘 개수가 홈화면에서 차지하는 비율을 76% → 30% 가량으로 대폭 줄였다. 개인적으로 모험적인 선택이라고 생각한다.
1. 배달의 민족 홈 화면에서 제일 중요한 지표 1가지는?(최근 UI 기준)


https://www.youtube.com/watch?v=LQOEktCI8Kw
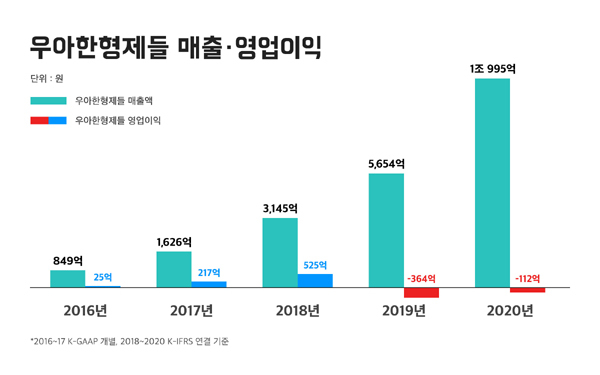
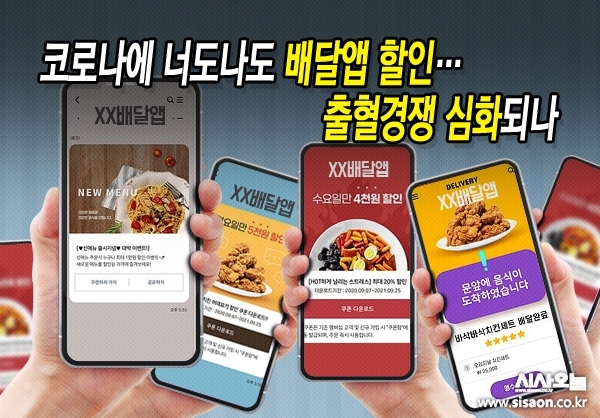
현재, 배민의 매출액은 지속적으로 증가중이나, 배달앱 출혈경쟁으로 인해 영업이익은 2019년 이후로 적자를 기록하고 있다. 서비스매출(광고비)외에 상품매출(B마트)등 매출 구조의 다각화가 필요한 상황으로 배달 기능도 강조해야 하지만 동시에 다른 기능들도 강조 해야하는 상황이다. 이에 따라 정보의 우위(배치 순서)는 존재하지만 배달 관련 아이콘이 홈화면에서 차지하는 비율(76% → 30%)을 줄이는 선택을 했다고 생각한다. 따라서 최근 UI 개편 성과를 판단하는 핵심 지표는 배달 외 다른 기능으로의 신규 진입률 이다.
Metric : 배달 외 기능 신규 진입 유저 / 배달 외 기능을 한번도 이용해보지 않은 유저 (신규 진입은 기능 클릭으로 정의 - 전환보다는 노출에 좀 더 무게를 둠)
2.현재 버전의 홈 UX 개선 방향을 설정하기 위해 확인할 지표 3가지는?

앞서 최근 UI 개편을 모험적인 선택이라고 얘기했다(지극히 개인적). 이 모험이 의미 있기 위해서는
배달 외 다른 기능 이용률은 증가시키면서도 배달 기능의 이용률이 줄어들어서는 안된다.
1. 배달 외 기능 - 신규 진입률이 증가했는가?
2. 배달 기능 - 상세 배달 아이콘(치킨/분식 등) 클릭률이 유지 혹은 상승했는가?
위처럼 기능별로 개선 방향을 판단하는 포인트가 다르므로 기능별로 지표를 설정했다.
2-1. (배달 기능) 홈화면 개편 이후 상세 배달 아이콘의 클릭률이 높아졌는가?
과거 홈 화면 에서 유저들은 배달을 할지 말지와 어떤걸 배달 시켜야 할지를 동시에 고민했었다. 반면, 최근 홈 화면 UI에서는 배달을 할지를 결정해야 → 어떤걸 배달 시킬지 고민할 수 있다.
이러한 넛지의 효과를 판단하기 위해서는 상세 배달 아이콘이 홈화면에 위치했을 때와 배달 섹션에 위치했을 때의 클릭률을 비교해야 한다.
Metric : 배달 섹션 상세 배달 아이콘 클릭률 - 홈화면 상세 배달 아이콘 클릭률(0이상인지 0이하인지 판단)
배달 섹션 상세 배달 아이콘 클릭률 :
1. 상세 배달 아이콘 클릭률 / 배달 섹션 진입 유저
2. 상세 배달 아이콘 클릭률 / 앱 진입 유저(전체 유저)
단, 배달 섹션 상세 배달 아이콘 클릭률은 위와 같이 분모의 형태에 따라 두 가지 방식으로 정의할 수 있다. 이상적인 상황은 1과 2가 큰 차이 없이 고르게 상승한 상황일 것이다. 만약, 2가 1보다 현저히 작은 경우 배달 섹션 진입을 높히는 방향으로 UI를 개편해야 한다.
2-2. (배달 외 기능) 배달외 기능 신규 진입률이 증가했는가?
신규 진입 : 배달외 기능을 한번도 클릭하지 않은 유저가 배달외 기능을 클릭한 경우(전환보다는 노출이 무게를 두고 설정)
Metric : 배달외 기능 클릭 유저수 / 배달 외 기능을 한번도 클릭하지 않은 유저
사후 분석이 중요한 지표라고 생각한다. 사후 분석은 두 가지 방향에서 진행할 수 있다.
첫 번째, 각각의 배달 외 기능별 신규 진입률을 분석해야 한다.
두 번째, 각각의 배달 외 기능별 최초 진입률을 분석해야 한다. (신규 진입 당시 어느 기능을 가장 먼저 클릭했는지)
기능별 신규 진입률과 최초 진입률에 따라 UI 위치 개편 여부를 결정할 수 있을 것이다.
2-3. 배달 & 배달 외 기능 서비스 이용 세그먼트별 접속/매출 리텐션
장기적으로 어떤 형태로든(배달 이용/배달 외 기능 이용) 서비스에 유저가 잔존하는 것이 도움 될 것이다.
잔존 정의 : 앱 접속 | 매출. 단, 매출의 경우 배달에서 발생한 경우와 배달외 기능에서 발생한 경우를 모두 포함한다.
세그먼트 : 배달 이용 유저 / 배달 외 기능 이용 유저 / 난둘다
Metric : 각 세그먼트별 접속/매출 리텐션
배달만 이용하는 유저와 배달과 배달 외 기능을 동시에 이용하는 유저의 리텐션을 비교해야 한다. 만약, 후자의 리텐션이 더 높다면 기존의 배달 이용 유저들을 대상으로 배달 외 기능을 같이 이용하도록 유도하는 방향으로 UI 개편을 고려해볼 수 있을 것이다.
3. 연도별 변화에 대해서 확인할 때, 어떻게 하면 UX변화의 영향도만 분리해서 측정할 수 있을까?
3-1. 신규 유저 대상
신규 유저는 기존 UI의 학습효과가 없는 유저이다(변수 : 다른 배달 어플을 이용했는지는 정확히 알 수없음, 재가입 및 다계정 고려). 따라서, 각 연도의 신규 유저들은 자연 실험군이라고 할 수 있으며, 각 연도별 신규 유저들은 서로가 서로에게 실험군과 대조군이 될 수 있다.
다만, 각 연도별 신규 유저의 특성은 각 연도의 상황에 따라 달라질 것이다. 예를 들어, 2019년 1월 신규 유저들의 2월 리텐션은 50% 였지만, 2020년 1월 신규 유저들의 2월 리텐션은 30% 일 수 있다. 이럴 경우 영향도를 판단할 때 각 코호트별 수치를 표준화할 필요가 있다.
3-2. 기존 유저/복귀 유저 대상
UI개편으로 인해 영향 받을 유저군을 구체적으로 좁혀 영향도를 판단할 필요가 있다.예를 들어, 번쩍배달 기능 강조를 위해 B마트 아이콘 순서를 뒤로 이동하는 의사결정을 한다고 가정하자. 이럴 경우, 전체 유저를 대상으로 UI 개편 효과를 검증하는 것 보다는 B마트 주문수/전체 서비스 주문수 등과 같은 변수를 추가하여 B마트 이용률별로 그룹을 나누어 UI 개편 효과를 살펴 보는 것이 더 적절할 것이다.
'분석 논리|전략' 카테고리의 다른 글
| [데이터로 생각해보기] 콴다에 프리미엄 멤버십 도입해보기 (0) | 2021.11.20 |
|---|---|
| [데이터로 생각해보기] 콴다 프리미엄 서비스 매출 극대화 방안 고민 (0) | 2021.11.13 |
| [데이터로 생각해보기] 다방의 전세대출 필터 삭제는 옳은 선택이었을까? (1) | 2021.10.26 |
| [커뮤니케이션] 데이터 분석가와 클라이언트 간의 눈높이 맞추기 (0) | 2021.09.12 |
| 분석이란 무엇인가? - 신입 분석가의 고찰 (0) | 2021.04.15 |

제 블로그에 와주셔서 감사합니다! 다들 오늘 하루도 좋은 일 있으시길~~
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[데이터로 생각해보기] 콴다에 프리미엄 멤버십 도입해보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdhOLf2%2FbtrlDfqhBIc%2FW3ULWB3WveQ0v0DEYRGFIk%2Fimg.png)
![[데이터로 생각해보기] 콴다 프리미엄 서비스 매출 극대화 방안 고민](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcuJ8Vk%2FbtrkJlcFG2y%2FQkfGsvoHVXeDcgNt5mHvWk%2Fimg.jpg)
![[데이터로 생각해보기] 다방의 전세대출 필터 삭제는 옳은 선택이었을까?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fl9VVD%2FbtriRKFIz0w%2FOy3DoEJXuG0JMQdmXpXRTk%2Fimg.png)
![[커뮤니케이션] 데이터 분석가와 클라이언트 간의 눈높이 맞추기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcqMyHZ%2FbtreLKcfL4H%2FJB7cCfdwkVMGYMGC6syBKk%2Fimg.jpg)