![[Matplotlib] 모두를 위한 Python시각화 - (1)Matplotlib.artist](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbDijGG%2FbtqSjAWql3h%2FQR7afoVsqMdWl5CdsM62eK%2Fimg.png)


matplotlib.org/3.3.3/tutorials/intermediate/artists.html
Artist tutorial — Matplotlib 3.3.3 documentation
Note Click here to download the full example code Artist tutorial Using Artist objects to render on the canvas. There are three layers to the matplotlib API. the matplotlib.backend_bases.FigureCanvas is the area onto which the figure is drawn the matplotli
matplotlib.org
(본 글은 Matplotlib 공식 문서를 참초 & 번역하여 작성하였습니다.)
왼쪽 상단에 TOC(Table of Contents)가 있습니다^^ 클릭하시면 해당 목차로 이동합니다~
글의 목표
1. 왜 Matplotlib.Artist에 대해서 알아야 하는가?
2. Artist의 구성요소
3. 간단한 실습해보기
1. 왜 Matplotlib.Artist에 대해서 알아야 하는가?
Matplotlib API에는 세 가지 층이 있습니다.
1. matplotlib.backend_bases.FigureCanvas
2. matplotlib.backend_bases.Renderer
3. matplotlib.artist.Artist
첫 번째, FigureCanves는 그래프를 표현할 영역을 나타내는 객체입니다. 도화지를 생각하시면 될 것 같습니다. 두 번째, Renderer는 도화지에 그림을 그려주는 객체입니다. 다들 미술 초보자라는 가정하에 미술선생님 정도를 생각하시면 될 것 같네요. 여기서 빠진게 하나 있습니다.

바로 어떤 그림을 어떻게 그릴지인데요. 이 부분과 관련된 객체가 Artist라고 할 수 있습니다. FigureCanves와 Renderer는 Backend에서 작업됩니다. 즉, 우리가 Matplotlib을 이용한 작업에 사용하는 시간의 95%는 Aritist와 관련되어 있습니다.
2. Artist의 구성 요소
Artist 객체에는 크게 두 가지 구성 요소가 있습니다.
2-1. Primitives
Primitives 실험심리학에서는 기초요소라는 뜻으로 사용된다고 하는데요(사전왈). 그래프에서 기초요소는 무엇일까요?

그래프 = 그림이라고 생각하면, 팬으로 선도 그리고 색칠도 하고 가끔은 문자도 넣고 해야겠죠? 이런 것들을 Primitives라고 합니다.
2-2. Container
Container는 Primitives가 표현되는 위치와 관련되어 있습니다.

괜찮은 예시가 있어 들고왔습니다. Container는 3단계의 구조를 가지고 있는데요.
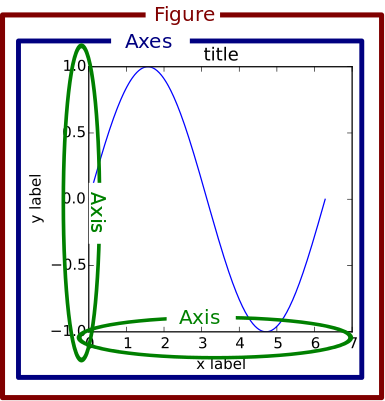
1. Figure
2. Axes
3. Axis
Axis가 축인건 다들 아시겠죠? 2차원에서는 X와 Y 두 가지 축이 있습니다. 그렇다면, 굳이 Figure안에 왜 Axes가 있을까요? 사실, 직관적으로 생각했을 때는 도화지 하나만 있어도 되지 않을까요?

그 이유는 하나의 Figure안에 여러 Axes들이 있을 수 있기 때문인데요. Figure안에 Axes를 여러개 만들어서 다중 그래프를 만든다고 생각하시면 될 것 같습니다.

혹시, 이 그림에서 Container와 Primitives가 구분 가능하실까요? 아직은 어려우시겠습니다만 예시로 몇가지 밑줄을 쳐두었는데요. 빨간줄은 Container 노란줄은 Primitives입니다. 꼭 그렇게 구분을 안하시더라도 각각의 용어에 대한 감만 잡고 넘어가셔도 좋을것 같습니다.
3. 간단한 실습해보기
3-1. Container 만들어보기
목차2의 내용을 살펴보았을 때 Container와 Primitives둘 중에 무엇을 먼저 만들어야 할까요? 네 당연히 Container를 먼저 만들어야 합니다. 우선, Container를 먼저 만들어보겠습니다.
import matplotlib.pyplot as plt
import numpy as np기본적인 라이브러리를 세팅해주시구요.
fig = plt.figure()
>> <Figure size 720x360 with 0 Axes>우선, figure를 먼저 생성해봤습니다. 위와 같이 명령어를 따라치면, 아무런 화면없이 >> 와 같은 구문만 출력되는데요. 왜 그럴까요? Axes가 없기 때문입니다.
fig = plt.figure()
ax = fig.subplots()
위와 같이 figure에 axes를 추가해주면 우리가 생각하는 Canvas가 완성됩니다.
3-2. Matplotlib API
앞서 Primitives와 Container의 차이에 대해 설명했습니다. Matplotlib API는 Artist를 표현하는데 있어서 어떤 종류의 문법을 사용할 것인가?와 관련되어 있습니다.
1. The pyplot API
2. The object-oriented API
3. The pylab API (disapproved)
API에는 위와 같이 3가지 종류가 있습니다. 이들 중 3번 pylab은 권장하지 않는 문법입니다. 따라서, 1과 2번만 알고 있으면 되는데요.
공식 홈페이지에서 권장하는 문법은 2번 객체지향형 문법인데요.
Most of the examples use the object-oriented approach (except for the pyplot section)
위와 같은 문장에서 알 수 있듯이 공식문서 예제 대부분이 객체지향형 문법으로 작성되어 있다고 합니다. 오늘은 두 가지 표현법에 대해서 간단히 비교해보고 글을 마치도록 하겠습니다.
pyplot API
#pyplot api subplot 생성하기
plt.figure()
plt.subplot(2, 1, 1)
plt.subplot(2, 1, 2)
위와 같은 문법이 pyplot api의 대표적인 예시라고 할 수 있는데요.
#pyplot api subplot 생성하기
plt.subplot(2, 1, 1)
plt.subplot(2, 1, 2)굳이 figure를 생성하지 않아도 결과는 똑같습니다.
#pyplot api subplot 생성하기
plt.plot([1, 2, 3])
혹시, 제가 앞서 설명드렸던 Container와의 차이점을 아셨을까요? 바로 figure와 axes를 생성하는 과정이 없다는 것인데요. 왜 이렇게 사용해도 되는지 한번 이유를 살펴보겠습니다.
In matplotlib.pyplot various states are preserved across function calls, so that it keeps track of things like the current figure and plotting area, and the plotting functions are directed to the current axes (please note that "axes" here and in most places in the documentation refers to the axes part of a figure and not the strict mathematical term for more than one axis).
pyplot tutorial 공식문서의 설명인데요. 쉽게 생각해서 pyplot 안에는 figure/axes등 여러 함수들을 동시에 call해주는 기능이 포함되어 있다고 하네요. 즉, plt.plot([1, 2, 3]) 한 줄의 코드에 figure와 axes를 생성하는 함수까지 같이 포함되어 있는 것입니다.
Object-oriented API
반대로 객체지향형 api란 figure와 axes까지 같이 생성해야하는데요.
fig = plt.figure()
ax = fig.subplots()
ax.bar([1, 2, 3], [2, 3, 4])
#pyplot api subplot 생성하기
plt.plot([1, 2, 3])위 코드와의 차이가 이해 가실까요?
figure와 ax 객체를 만들고 그 객체에 primitives를 표현하는게 Object-oriented API의 핵심이라고 할 수 있습니다.
'딥상어동의 딥한 데이터 처리 > 시각화' 카테고리의 다른 글
| [Pandas] 데이터프레임도 이미지로 저장할 수 있다구? (1) | 2022.10.02 |
|---|---|
| [Boxplot] 박스플롯 이용시 주의사항 (2) | 2021.12.19 |
| [Pandas] 퍼널차트 데이터프레임으로 표현해보기 (2) | 2021.08.15 |
| Seaborn | countplot(기본 파라미터, x축 정렬하기, x축 라벨 회전) (0) | 2021.03.07 |
| 아카이브 페이지 (2) | 2021.01.01 |

제 블로그에 와주셔서 감사합니다! 다들 오늘 하루도 좋은 일 있으시길~~
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[Boxplot] 박스플롯 이용시 주의사항](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FehG3yj%2FbtrohUbtCFz%2Fcs7FexdtRhZ5gKexdHeMJ0%2Fimg.png)
![[Pandas] 퍼널차트 데이터프레임으로 표현해보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fd4bGge%2Fbtrb6T4hpKK%2FVE6Zk7JYw7HgAZL1PSwlr0%2Fimg.jpg)
